包含Shopify技术SEO诊断技巧诊断方法、SEO常见问题及修复方法,另附修复代码,进行真实案例操作。
眼中脚下路,心中要有宏图。
大家好,我是跨境男孩Riven。

如果你正在做Google SEO,或者阅读了有关 SEO 的文章,你可能已经听说过技术 SEO 的重要性。
虽然 Shopify 可以为独立站商家处理许多技术性 SEO基建,但仍然需要你做很多事情。
我通过GeekLeads(极客线索 www.geekleads.cn )发现了数百万个Shopify独立站,
并结合SEMrush、ScreamingFrog(尖叫青蛙)等软件,进行手动审查数百家 Shopify 商店后,以下是我学到的一些东西,今天做一个线上分享:

顾名思义,这通常与技术改进有关,例如Canonical、分面导航、缩短加载时间、自动生成页面等。
虽然我们无法控制Shopify服务器本身,但我们可以为 Shopify 进行速度优化,同时修复一些SEO技术问题。
可以通过全面抓取网站,对网站SEO技术进行审核,归类常见类型的SEO技术问题,及其他问题等,并进行适当的优化。
我通常通过三个步骤来做到这一点:
浏览网站及页面源代码
使用SEMrush、ScreamingFrog(尖叫青蛙)之类的工具抓取网站
接下来,我都大致说下我诊断出的Shopify技术问题、及修复建议。
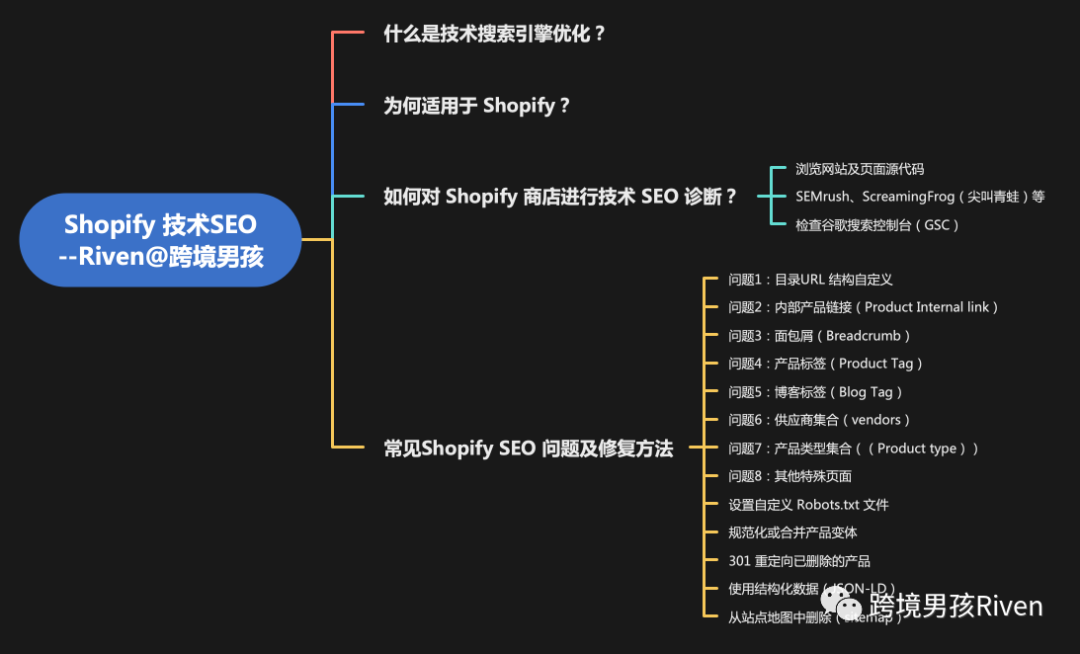
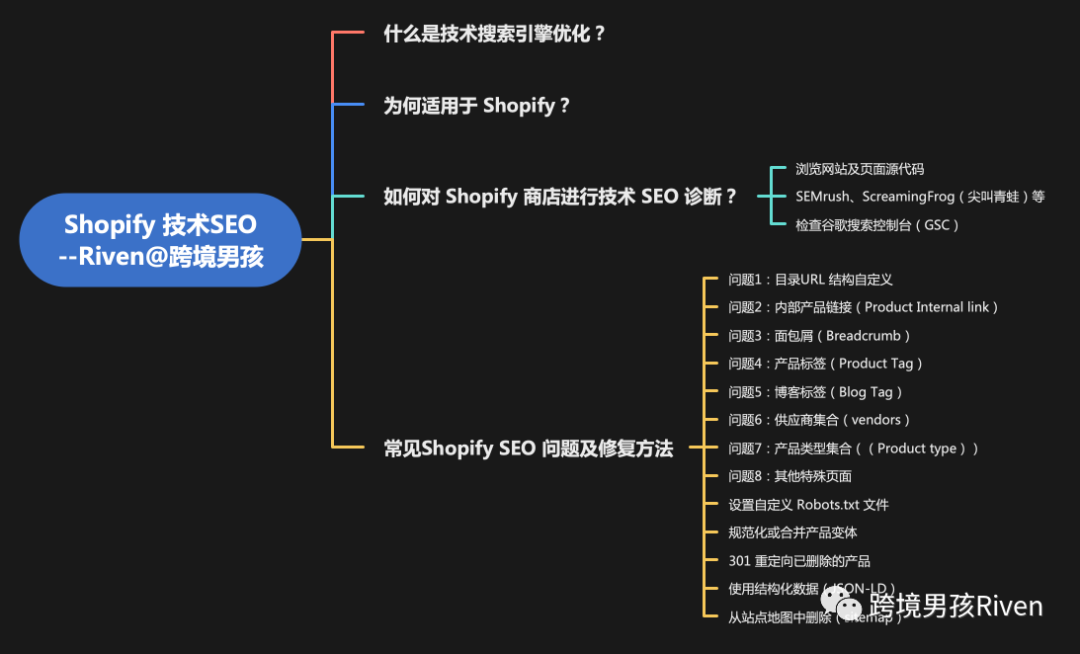
下面这张图是Shopify 的所有最常见的技术 SEO 问题,可以先了解下,接下来将分享下如何修复这些问题。
在典型的电子商务 SEO 指南中,URL Path SEO 建议:
不要重复单词
建议构建类似于以下内容的内部链接:/category/subcategory/
例如:
•/chairs/ 所有椅子/类型的清单
•/chairs/office/ 所有带过滤器的办公椅列表,以缩小范围
•/chairs/office/leather 所有真皮办公椅清单
虽然可以创建一个集合 /collections/leather-office-chairs,但如果我们还有许多其他办公椅材料和其他类型椅子的话,则将所有这些组织起来意义不大。
出于 SEO 目的,这为C端用户和蜘蛛(用户代理User-agent)提供了URL上下文件夹关联理解。
且这些中的每一个都将被定义为关键词,有一定的搜索量和排名。
默认情况下, Shopify商品品类的URL结构,都是 /collections/{collection-handle} ,且collection无法替换。
这就使得你的所有商品品类页面的结构如下:
•/collections/sofas
•/collections/leather-sofas
比如 /collections/{collection-handle}/{tag-handle}
这并不是理想方式,因为它只是一个额外的文件夹。并且标签页具有重复的 H1 和优化欠佳的标题、元数据等。理想情况下你会想要 /mens/t-shirts/black,且内容差异化。
如果没有定制开发,在我看来,复杂性大于它的价值,就没有办法为用户或搜索引擎定制这些标签页。
例如,Emulsion 使用页面而不是产品集合:https://emulsion.co.uk/pages/our-products
他们还使用 URL 变量来更改类别:https://emulsion.co.uk/pages/our-products ?selected=face
我不完全确定他们为什么这样做,也不建议大家这样做,但这是一种选择。
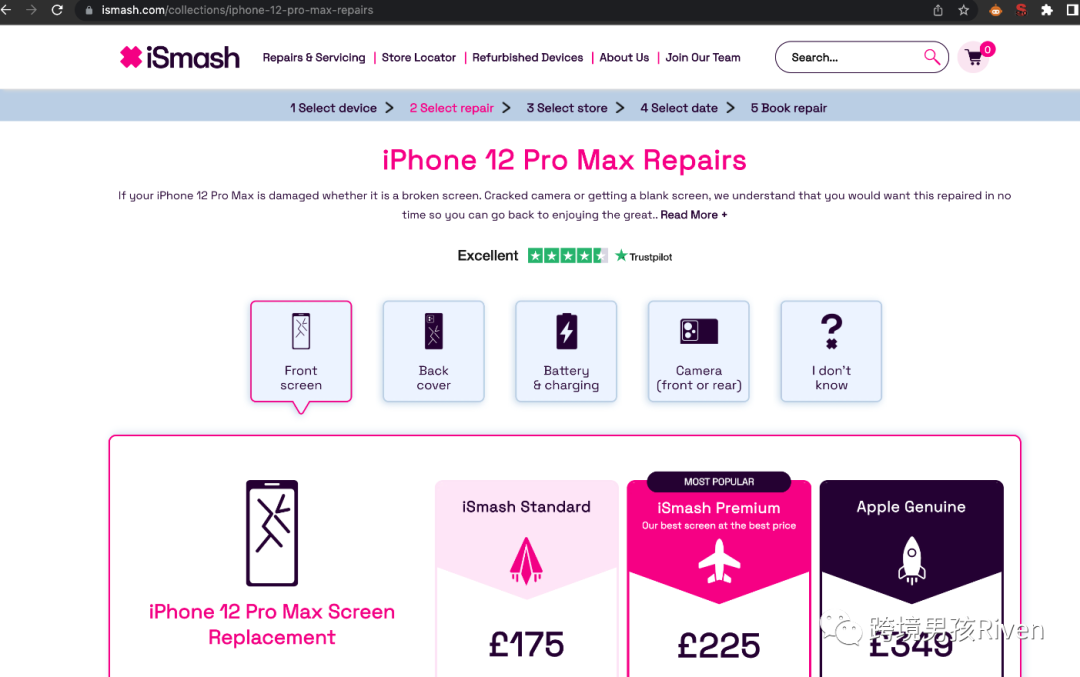
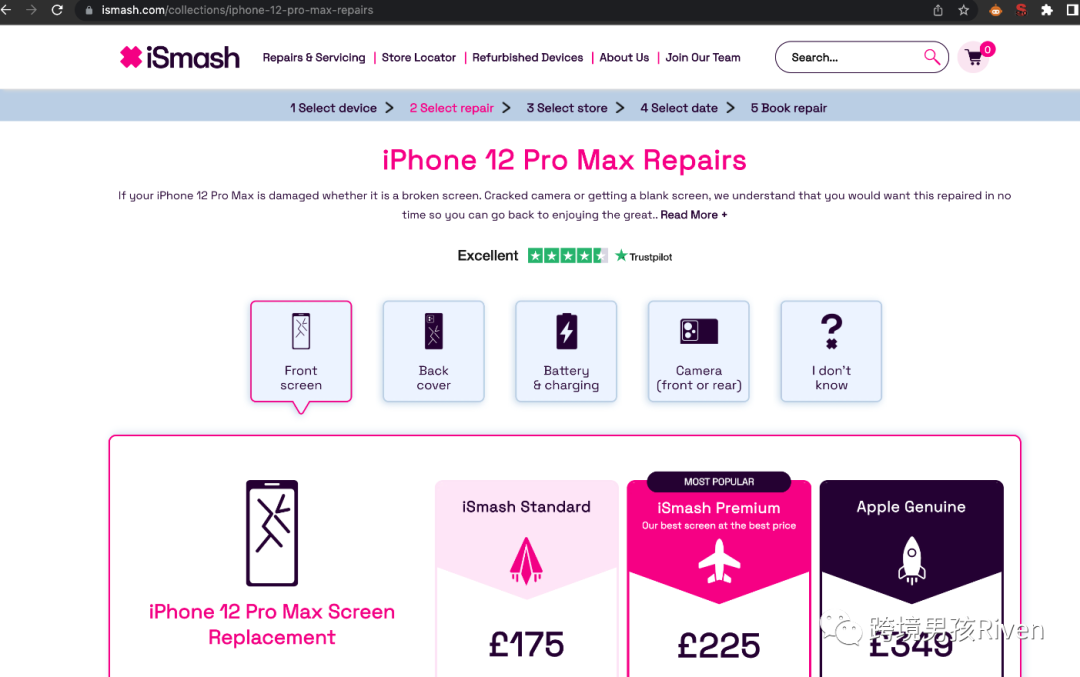
另一个有趣的例子是 iSmash:https ://www.ismash.com/collections/iphone-12-pro-max-repairs
点击“预订维修”,系统将逐步指导消费者预订维修。根本没有使用产品页面。

这里仅做记录和分享,但我不推荐这两种方式,因为它增加了复杂性,而感觉好处也没多大。
在类别目录结构之后,还有内部的产品链接设置问题。
默认情况下,产品 URL 为:
/products/{product-handle}
但是,当通过集合(即类别)页面访问时,这将变为:/collections/{collection-handle}/products/{product-handle}
(你也可以打开你的其中一个商品系列中的任何产品,看看你的商店是否发生这种情况)
问题在于这类备用商品URL,它仅用于展示。
同时,再检查这些备用产品页面中,查看页面源代码的规范化(Canonical)标签,你会看到一些代码告诉机器人,规范化页面是
/products/{product-handle}
这意味着,你商店中的每个产品都有指向错误 URL 的内部链接。
虽然你可能会争辩说它们是“规范化”的,因此不应该成为问题,但这个规范标签仅起到推荐的作用,而且经常被搜索引擎忽略。
这也可能会导致同一产品在搜索引擎中被多次编入索引,并浪费爬网预算(通过多个 URL 访问同一产品)。
但Shopify以上这样设计,大概有两个好处吧:
方便用户通过URL查看产品类别
它支持面包屑链接(第3个问题再说)
所以也不能证明说是SEO 的缺点,所以我建议通过修改你的主题文件,直接链接到产品页面来修复这些链接。
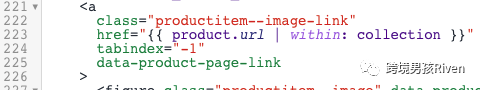
你可以在【在线商店】> 【模板】> 【编辑代码】> 【product-grid-item.liquid】下执行此操作:

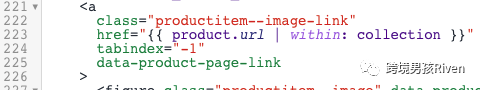
然后删除 “within: collection” 的文本:

点击保存,所有的链接都应该被修复。但也记得测试下,有时你的主题可能有多个链接,或结构略有不同。
如上一步所述,当你修复内部产品链接时,面包屑导航会被破坏。
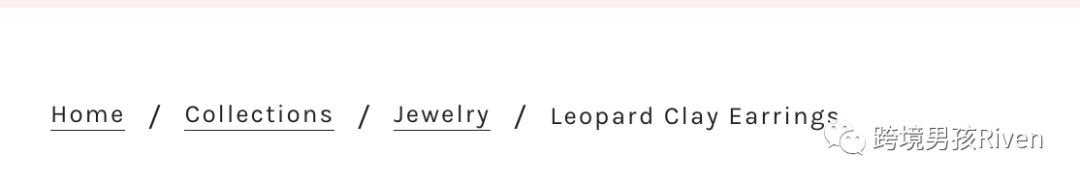
面包屑是什么?稍微介绍下,它们是帮助用户在访问此页面之前(即向上)浏览页面的链接。
比如:

你在产品页面、或者博客文章详情页就需要使用这些。
默认情况下,Shopify 根据用户访问该产品的集合,动态插入面包屑链接。
但这并不理想,因为当你修复内部产品链接时,面包屑又会出问题。
另一种方法是:为每个产品甚至类别,都手动设置面包屑。然后可以使用自定义元字段存储和访问它,然后在面包屑主题部分中使用。
例如,你可以创建一个名为“breadcrumb”的元字段,并将商品集合的handle 存储在“leather-sofa”中。
在面包屑主题部分,你可以使用它来添加面包屑,如下所示:
这将重新启用面包屑功能,并提供对此的额外优化,这对 SEO 来说甚至更好。
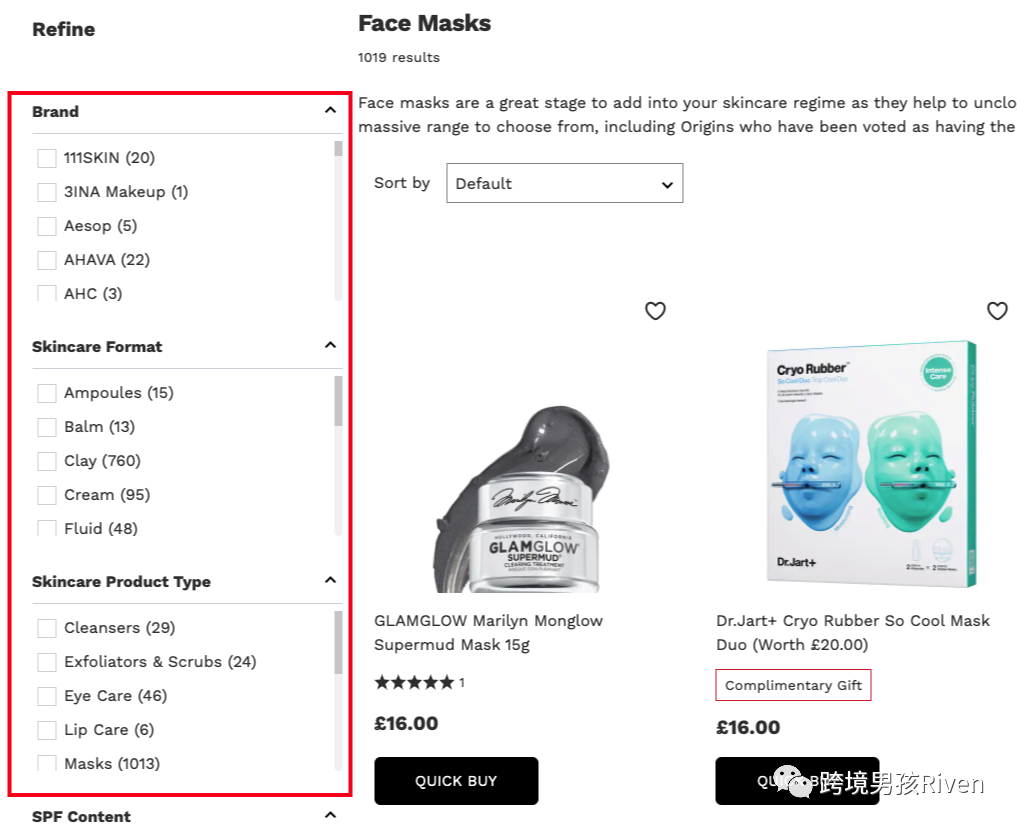
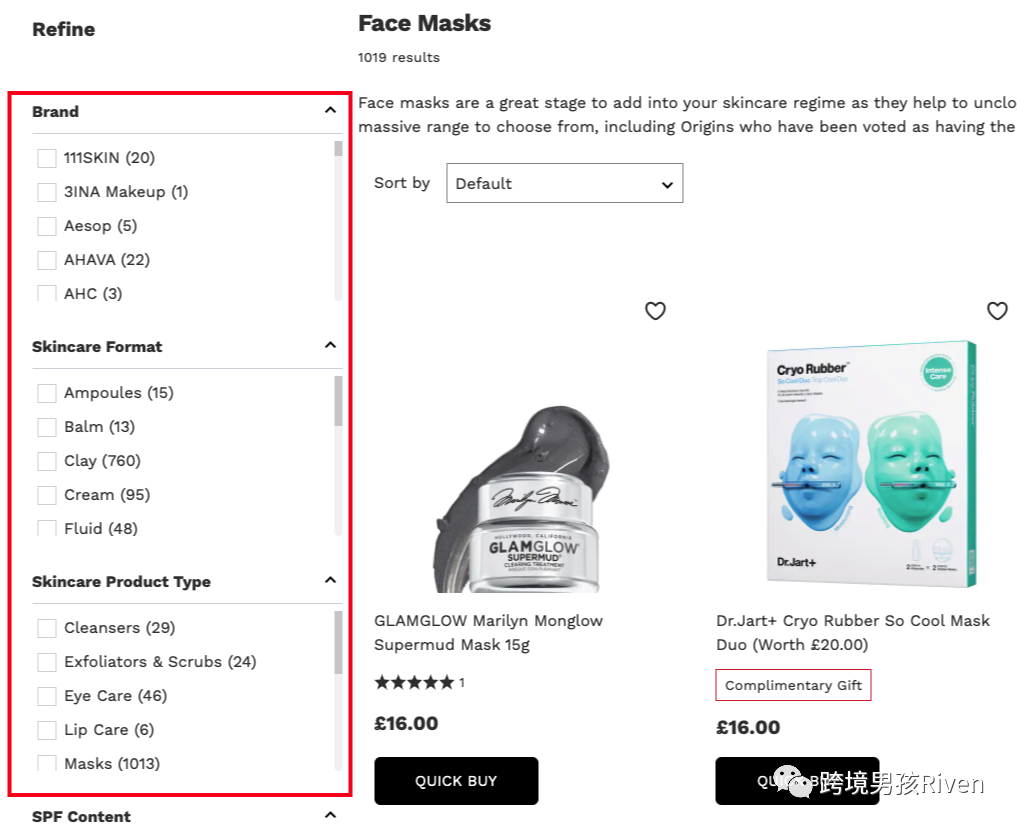
在 Shopify 生态系统中,标签用于为产品作为过滤器,和在典型的电子商务中的分面导航类似,比如下图:

从 SEO 的角度来看,这些标签的问题在于:它们创建的内容页面是重复/内容稀少的(重复内容页面太多,也会降低网站整体 SEO 质量的页面)。
假如你的产品有 3 种尺寸选项:125 毫升、275 毫升和 500 毫升。然后,你可以使用提供的任何尺寸标记所有类别中的所有产品。
•/collections/perfume/125ml
•/collections/perfume/275ml
•/collections/perfume/500ml
这对 SEO 来说是一件好事,因为这些可能是人们正在搜索的关键字。也有可能有人专门找275ml的香水。
但是,由于两个原因,它在 Shopify 上被浪费了:
1.如果你碰巧在标签中写了一个空格,它会将空格默认更改为+,比如125ml+option (但在robots.txt 存在disallow +的规则)
2.自动生成的标签页无法自定义唯一H1、元描述、标题标签、内容等
同时,这会导致一大堆几乎重复的页面,唯一的区别是标题标签,比如:Perfume: Tagged "125ml" - Brand
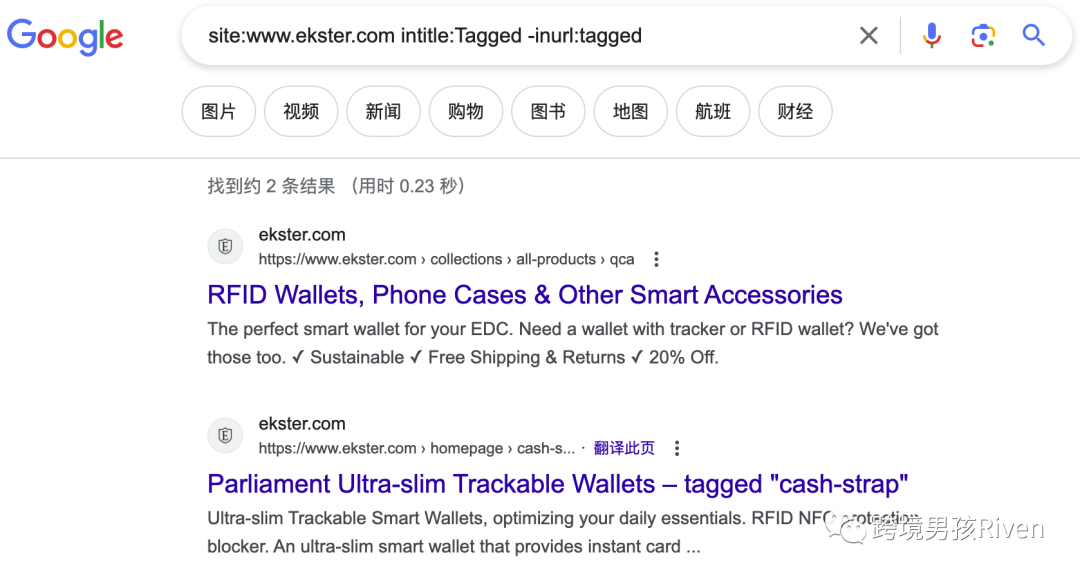
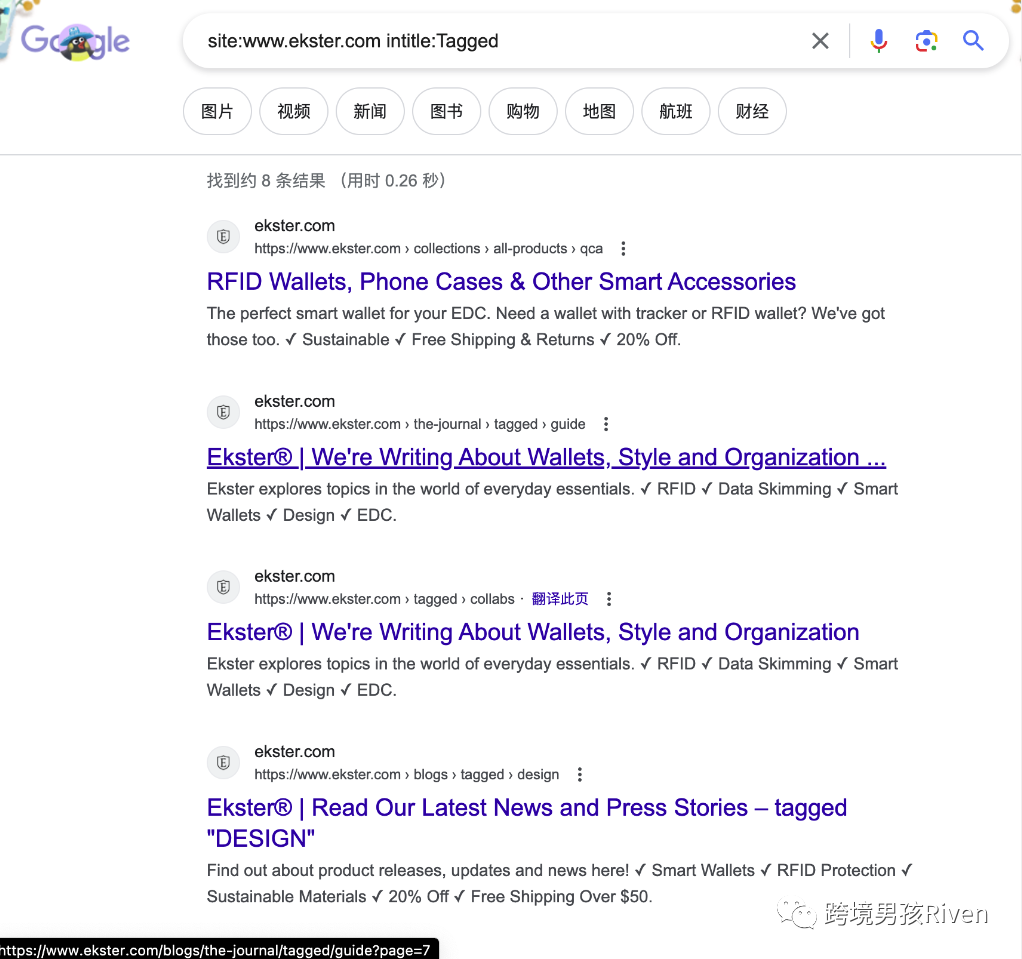
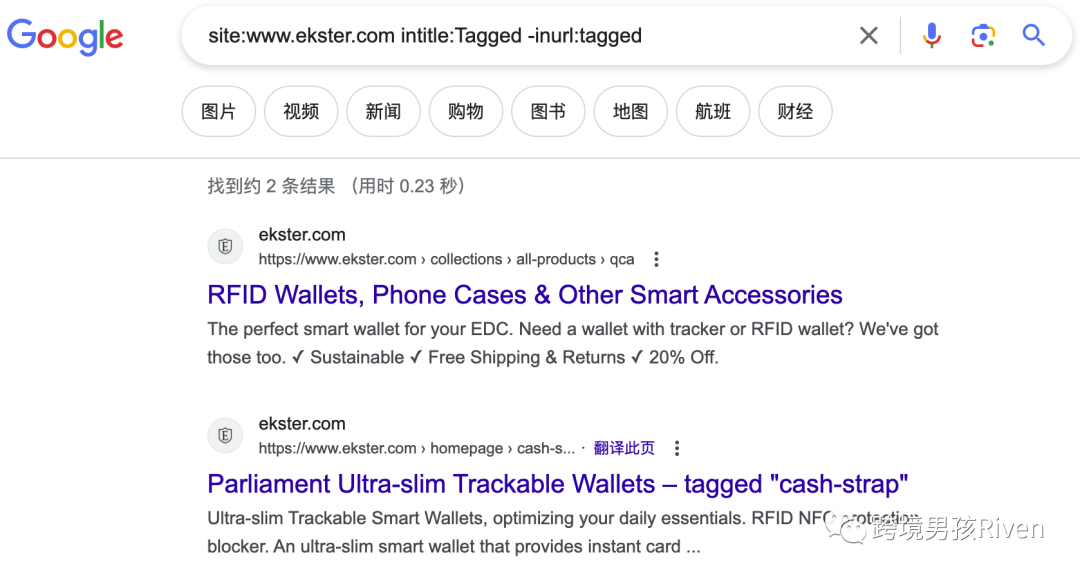
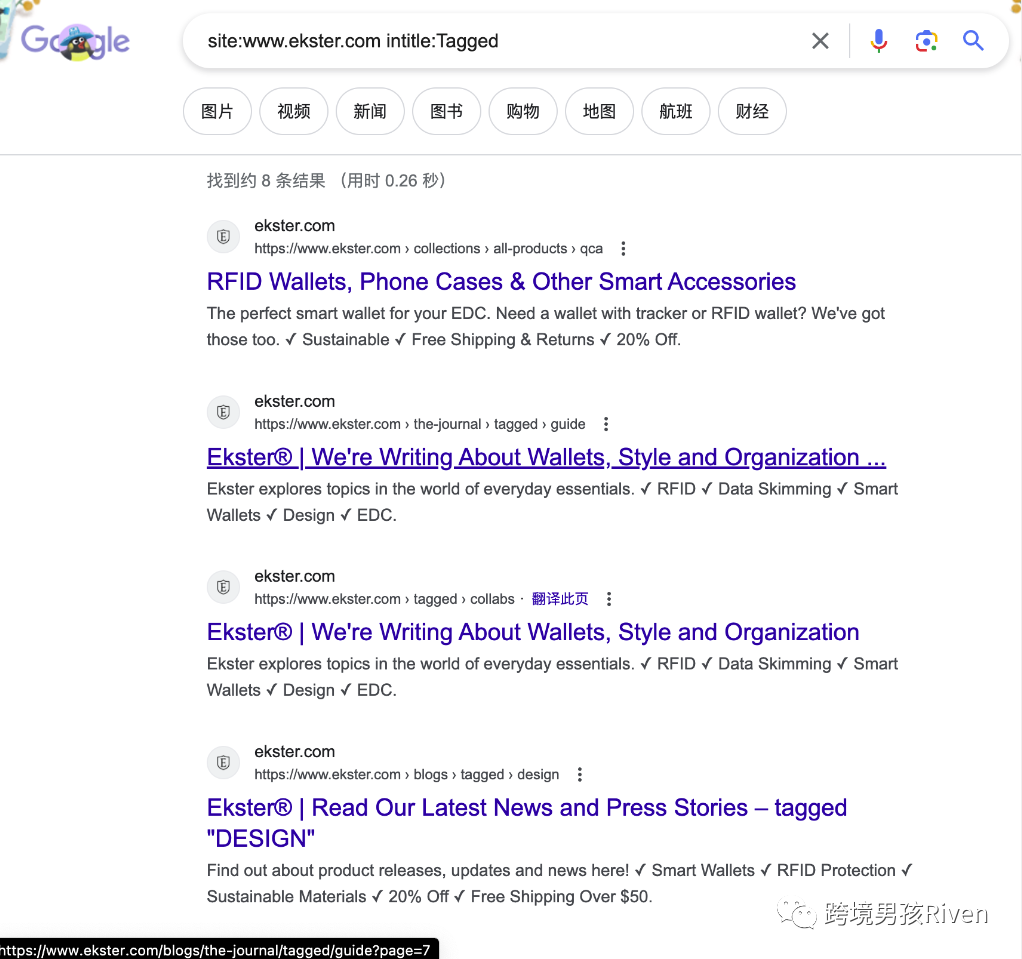
你可以通过 Google 高级搜索指令,轻松检查你的商店是否发生这种情况:
site:yourdomain.com intitle:Tagged -inurl:tagged
如果没有结果,可能没有遇到此问题。
下面我举个实际的Shopify站点例子:

此外,如果你仔细观察,这些带标签的URL在搜索结果(SERP)中不会吸引人点击。
那么可以将这些标签页设置为
noindex, follow
进行修复,
这需要你在theme.liquid 文件中,使用一段简单的代码来完成:
然后在 Robots.txt文件中,将这些标签页设置为 disallow,阻止爬行这些标签页,节省抓取预算。
最后你可以分析有搜索量的tag关键词,为这些标签关键词手动创建新的集合(即商品类目页面)。
与产品标签类似,你也可以使用博客文章的标签来过滤文章。这些通常在 Shopify 博客上用于分隔不同的博客帖子类别。
与产品标签一样,问题是,这会导致创建许多你无法控制或自定义的页面,即薄内容。
将看到以下 URL :
/blogs/news/tagged/name-of-tag
或者通过快速谷歌搜索:
site:yourdomain.com inurl:tagged

可以简单修复下,将代码片段添加到你的theme.liquid文件中(与产品标签相同):
另外“供应商页面”,有可能导致很多个薄内容页,
你可以通过谷歌搜索找到这些:
site:yourdomain.com inurl:collections/vendors
在大多数情况下,为每个供应商(即供应商、品牌、制造商)创建一个类别页面是个好策略,但是从 SEO 的角度来看,Shopify 的默认实现相当无用。
这有很多原因:
页面 URL 默认为 /collections/vendors?q=Name. 即使忽略 SEO,这些也不是用户友好的 URL。
这些页面是自动生成的,如果你碰巧有一个供应商有 2 个或更多单词,则它们之间的空格将替换为“+”,它被阻止Robots.txt。意思是,如果你的供应商有 2 个以上的词,搜索引擎将无法访问该页面。
即使搜索引擎可以访问该页面,默认情况下也无法使用内容或 SEO 优化设置对其进行自定义,因此几乎没有用。
通过在这些页面theme.liquid 中,自定义设置
noindex, follow:
如果它们已经编入索引,首先利用这种方法删除它们。然后在你的Robots.txt文件中阻止它们(下面会讲到)。
如果你想为任何供应商品牌名称排名,那推荐你手动将它们创建为新集合。
如果你不处理,有可能会被做黑帽SEO的人利用这个漏洞,"黑"你的网站。
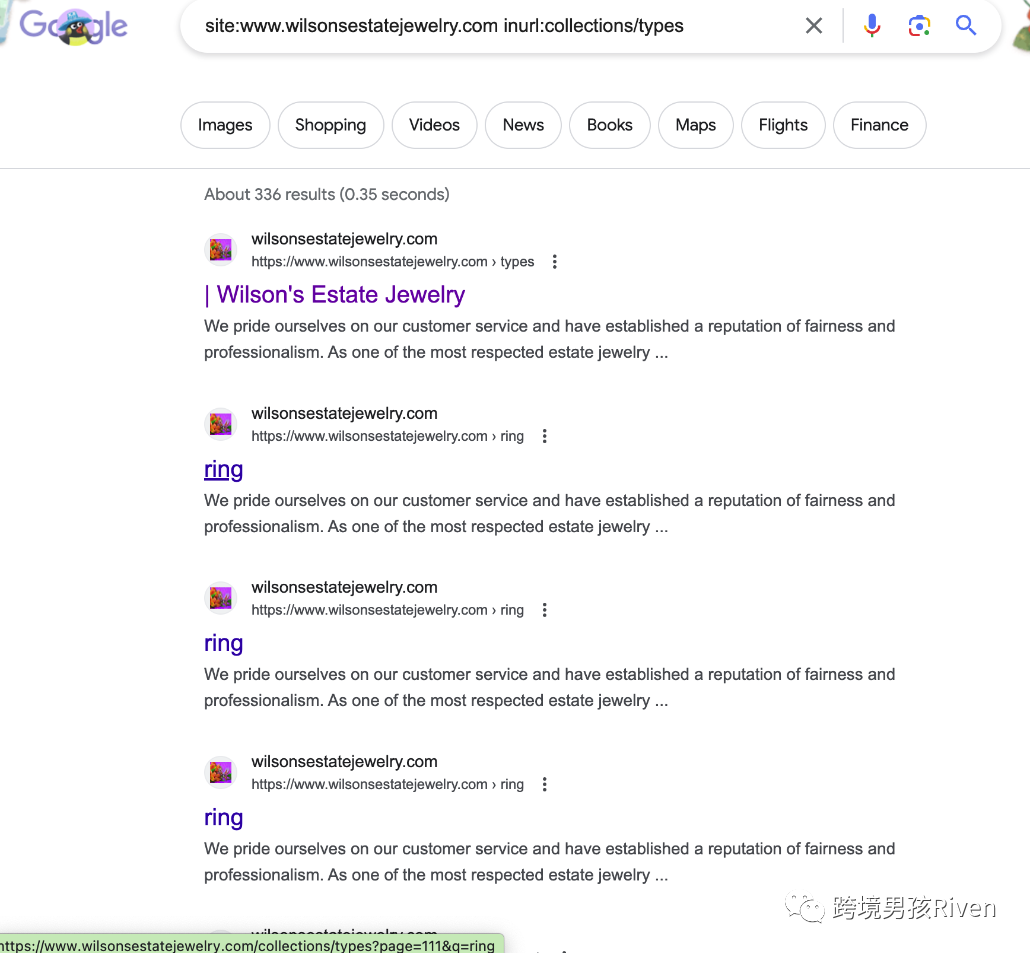
与供应商页面类似的是产品类型页面。这些可以在类似类型的参数 URL 下找到:
/collections/types?q=Name
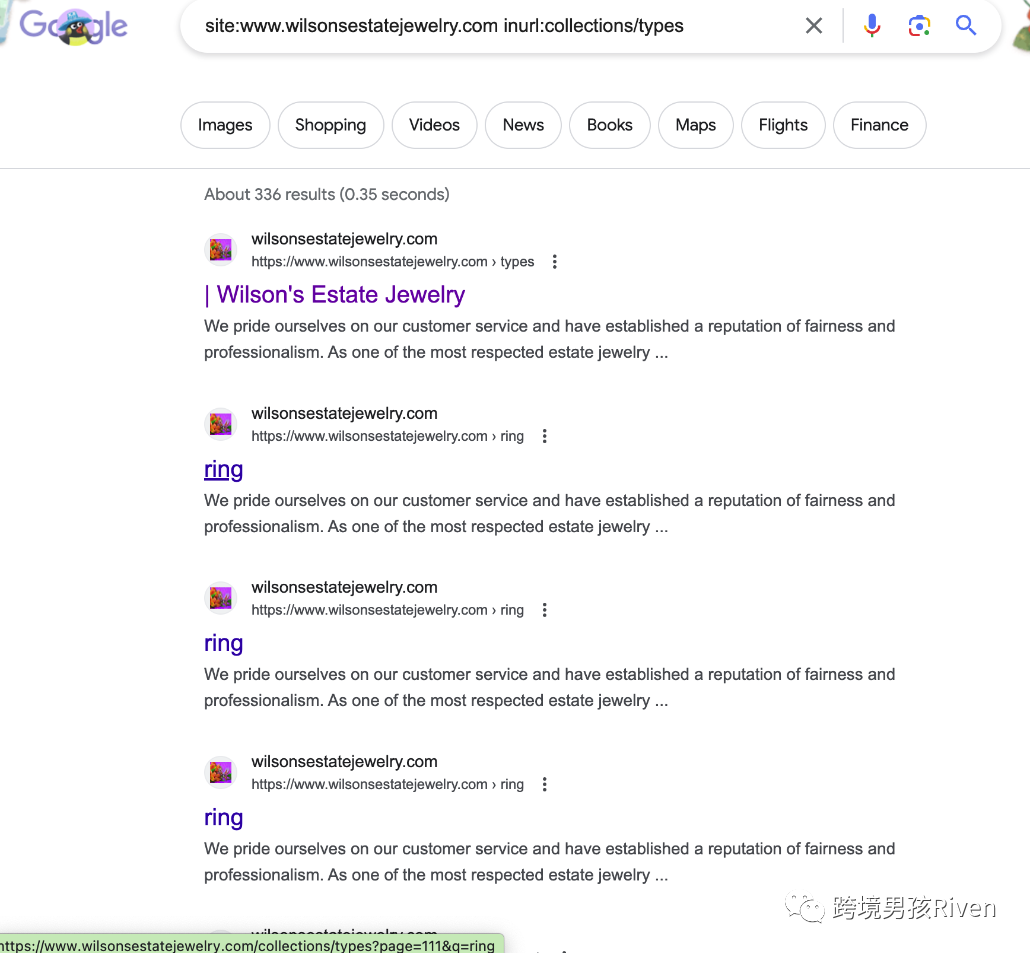
或者再次通过谷歌搜索:
site:yourdomain.com inurl:collections/types
在 Shopify 中创建产品时,这些也是从“类型”字段自动生成的。

与供应商页面一样,这些页面与供应商页面具有相同的问题,并且没有优势。通常产品类型实际上与你的类别(即产品系列页面)相同,因此这没有任何好处。
像以前一样将它们设置为 noindex, follow ,然后在Robots.txt进行阻止:
除此之外,有时还有其他特殊页面,为搜索引擎或用户提供的价值不大,因此也可能没有索引。(有些卖家也愿意收录,就可以不用处理)
这些可以包括:
•/collections及/products:商店中所有系列的列表
•/collections/all:商店中所有产品的列表(使用分页,这真的会变成很多不必要的索引页面)
都可以添加以下theme.liquid代码,设置为noindex, follow:
感谢阅读,欢迎点赞+关注#跨境男孩Riven。
(来源:跨境男孩)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
包含Shopify技术SEO诊断技巧诊断方法、SEO常见问题及修复方法,另附修复代码,进行真实案例操作。
眼中脚下路,心中要有宏图。
大家好,我是跨境男孩Riven。

如果你正在做Google SEO,或者阅读了有关 SEO 的文章,你可能已经听说过技术 SEO 的重要性。
虽然 Shopify 可以为独立站商家处理许多技术性 SEO基建,但仍然需要你做很多事情。
我通过GeekLeads(极客线索 www.geekleads.cn )发现了数百万个Shopify独立站,
并结合SEMrush、ScreamingFrog(尖叫青蛙)等软件,进行手动审查数百家 Shopify 商店后,以下是我学到的一些东西,今天做一个线上分享:

顾名思义,这通常与技术改进有关,例如Canonical、分面导航、缩短加载时间、自动生成页面等。
虽然我们无法控制Shopify服务器本身,但我们可以为 Shopify 进行速度优化,同时修复一些SEO技术问题。
可以通过全面抓取网站,对网站SEO技术进行审核,归类常见类型的SEO技术问题,及其他问题等,并进行适当的优化。
我通常通过三个步骤来做到这一点:
浏览网站及页面源代码
使用SEMrush、ScreamingFrog(尖叫青蛙)之类的工具抓取网站
接下来,我都大致说下我诊断出的Shopify技术问题、及修复建议。
下面这张图是Shopify 的所有最常见的技术 SEO 问题,可以先了解下,接下来将分享下如何修复这些问题。
在典型的电子商务 SEO 指南中,URL Path SEO 建议:
不要重复单词
建议构建类似于以下内容的内部链接:/category/subcategory/
例如:
•/chairs/ 所有椅子/类型的清单
•/chairs/office/ 所有带过滤器的办公椅列表,以缩小范围
•/chairs/office/leather 所有真皮办公椅清单
虽然可以创建一个集合 /collections/leather-office-chairs,但如果我们还有许多其他办公椅材料和其他类型椅子的话,则将所有这些组织起来意义不大。
出于 SEO 目的,这为C端用户和蜘蛛(用户代理User-agent)提供了URL上下文件夹关联理解。
且这些中的每一个都将被定义为关键词,有一定的搜索量和排名。
默认情况下, Shopify商品品类的URL结构,都是 /collections/{collection-handle} ,且collection无法替换。
这就使得你的所有商品品类页面的结构如下:
•/collections/sofas
•/collections/leather-sofas
比如 /collections/{collection-handle}/{tag-handle}
这并不是理想方式,因为它只是一个额外的文件夹。并且标签页具有重复的 H1 和优化欠佳的标题、元数据等。理想情况下你会想要 /mens/t-shirts/black,且内容差异化。
如果没有定制开发,在我看来,复杂性大于它的价值,就没有办法为用户或搜索引擎定制这些标签页。
例如,Emulsion 使用页面而不是产品集合:https://emulsion.co.uk/pages/our-products
他们还使用 URL 变量来更改类别:https://emulsion.co.uk/pages/our-products ?selected=face
我不完全确定他们为什么这样做,也不建议大家这样做,但这是一种选择。
另一个有趣的例子是 iSmash:https ://www.ismash.com/collections/iphone-12-pro-max-repairs
点击“预订维修”,系统将逐步指导消费者预订维修。根本没有使用产品页面。

这里仅做记录和分享,但我不推荐这两种方式,因为它增加了复杂性,而感觉好处也没多大。
在类别目录结构之后,还有内部的产品链接设置问题。
默认情况下,产品 URL 为:
/products/{product-handle}
但是,当通过集合(即类别)页面访问时,这将变为:/collections/{collection-handle}/products/{product-handle}
(你也可以打开你的其中一个商品系列中的任何产品,看看你的商店是否发生这种情况)
问题在于这类备用商品URL,它仅用于展示。
同时,再检查这些备用产品页面中,查看页面源代码的规范化(Canonical)标签,你会看到一些代码告诉机器人,规范化页面是
/products/{product-handle}
这意味着,你商店中的每个产品都有指向错误 URL 的内部链接。
虽然你可能会争辩说它们是“规范化”的,因此不应该成为问题,但这个规范标签仅起到推荐的作用,而且经常被搜索引擎忽略。
这也可能会导致同一产品在搜索引擎中被多次编入索引,并浪费爬网预算(通过多个 URL 访问同一产品)。
但Shopify以上这样设计,大概有两个好处吧:
方便用户通过URL查看产品类别
它支持面包屑链接(第3个问题再说)
所以也不能证明说是SEO 的缺点,所以我建议通过修改你的主题文件,直接链接到产品页面来修复这些链接。
你可以在【在线商店】> 【模板】> 【编辑代码】> 【product-grid-item.liquid】下执行此操作:

然后删除 “within: collection” 的文本:

点击保存,所有的链接都应该被修复。但也记得测试下,有时你的主题可能有多个链接,或结构略有不同。
如上一步所述,当你修复内部产品链接时,面包屑导航会被破坏。
面包屑是什么?稍微介绍下,它们是帮助用户在访问此页面之前(即向上)浏览页面的链接。
比如:

你在产品页面、或者博客文章详情页就需要使用这些。
默认情况下,Shopify 根据用户访问该产品的集合,动态插入面包屑链接。
但这并不理想,因为当你修复内部产品链接时,面包屑又会出问题。
另一种方法是:为每个产品甚至类别,都手动设置面包屑。然后可以使用自定义元字段存储和访问它,然后在面包屑主题部分中使用。
例如,你可以创建一个名为“breadcrumb”的元字段,并将商品集合的handle 存储在“leather-sofa”中。
在面包屑主题部分,你可以使用它来添加面包屑,如下所示:
这将重新启用面包屑功能,并提供对此的额外优化,这对 SEO 来说甚至更好。
在 Shopify 生态系统中,标签用于为产品作为过滤器,和在典型的电子商务中的分面导航类似,比如下图:

从 SEO 的角度来看,这些标签的问题在于:它们创建的内容页面是重复/内容稀少的(重复内容页面太多,也会降低网站整体 SEO 质量的页面)。
假如你的产品有 3 种尺寸选项:125 毫升、275 毫升和 500 毫升。然后,你可以使用提供的任何尺寸标记所有类别中的所有产品。
•/collections/perfume/125ml
•/collections/perfume/275ml
•/collections/perfume/500ml
这对 SEO 来说是一件好事,因为这些可能是人们正在搜索的关键字。也有可能有人专门找275ml的香水。
但是,由于两个原因,它在 Shopify 上被浪费了:
1.如果你碰巧在标签中写了一个空格,它会将空格默认更改为+,比如125ml+option (但在robots.txt 存在disallow +的规则)
2.自动生成的标签页无法自定义唯一H1、元描述、标题标签、内容等
同时,这会导致一大堆几乎重复的页面,唯一的区别是标题标签,比如:Perfume: Tagged "125ml" - Brand
你可以通过 Google 高级搜索指令,轻松检查你的商店是否发生这种情况:
site:yourdomain.com intitle:Tagged -inurl:tagged
如果没有结果,可能没有遇到此问题。
下面我举个实际的Shopify站点例子:

此外,如果你仔细观察,这些带标签的URL在搜索结果(SERP)中不会吸引人点击。
那么可以将这些标签页设置为
noindex, follow
进行修复,
这需要你在theme.liquid 文件中,使用一段简单的代码来完成:
然后在 Robots.txt文件中,将这些标签页设置为 disallow,阻止爬行这些标签页,节省抓取预算。
最后你可以分析有搜索量的tag关键词,为这些标签关键词手动创建新的集合(即商品类目页面)。
与产品标签类似,你也可以使用博客文章的标签来过滤文章。这些通常在 Shopify 博客上用于分隔不同的博客帖子类别。
与产品标签一样,问题是,这会导致创建许多你无法控制或自定义的页面,即薄内容。
将看到以下 URL :
/blogs/news/tagged/name-of-tag
或者通过快速谷歌搜索:
site:yourdomain.com inurl:tagged

可以简单修复下,将代码片段添加到你的theme.liquid文件中(与产品标签相同):
另外“供应商页面”,有可能导致很多个薄内容页,
你可以通过谷歌搜索找到这些:
site:yourdomain.com inurl:collections/vendors
在大多数情况下,为每个供应商(即供应商、品牌、制造商)创建一个类别页面是个好策略,但是从 SEO 的角度来看,Shopify 的默认实现相当无用。
这有很多原因:
页面 URL 默认为 /collections/vendors?q=Name. 即使忽略 SEO,这些也不是用户友好的 URL。
这些页面是自动生成的,如果你碰巧有一个供应商有 2 个或更多单词,则它们之间的空格将替换为“+”,它被阻止Robots.txt。意思是,如果你的供应商有 2 个以上的词,搜索引擎将无法访问该页面。
即使搜索引擎可以访问该页面,默认情况下也无法使用内容或 SEO 优化设置对其进行自定义,因此几乎没有用。
通过在这些页面theme.liquid 中,自定义设置
noindex, follow:
如果它们已经编入索引,首先利用这种方法删除它们。然后在你的Robots.txt文件中阻止它们(下面会讲到)。
如果你想为任何供应商品牌名称排名,那推荐你手动将它们创建为新集合。
如果你不处理,有可能会被做黑帽SEO的人利用这个漏洞,"黑"你的网站。
与供应商页面类似的是产品类型页面。这些可以在类似类型的参数 URL 下找到:
/collections/types?q=Name
或者再次通过谷歌搜索:
site:yourdomain.com inurl:collections/types
在 Shopify 中创建产品时,这些也是从“类型”字段自动生成的。

与供应商页面一样,这些页面与供应商页面具有相同的问题,并且没有优势。通常产品类型实际上与你的类别(即产品系列页面)相同,因此这没有任何好处。
像以前一样将它们设置为 noindex, follow ,然后在Robots.txt进行阻止:
除此之外,有时还有其他特殊页面,为搜索引擎或用户提供的价值不大,因此也可能没有索引。(有些卖家也愿意收录,就可以不用处理)
这些可以包括:
•/collections及/products:商店中所有系列的列表
•/collections/all:商店中所有产品的列表(使用分页,这真的会变成很多不必要的索引页面)
都可以添加以下theme.liquid代码,设置为noindex, follow:
感谢阅读,欢迎点赞+关注#跨境男孩Riven。
(来源:跨境男孩)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
